إذا كنت مروحة كبيرة من قارئ جوجل وفايرفوكس على حد سواء ، عليك أن تكون مهتمة لمعرفة ان إصدار غوغل فون من القارئ هو حلا مثاليا لالجانبي فايرفوكس ، مع وجود عدد قليل بتعديل يمكننا جعلها تتناسب بشكل جيد.
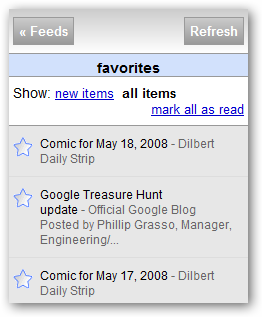
يمكننا تخصيصه لإزالة رأس ، واختيار صفحتنا بدء ، لهجة أسفل الخطوط وإزالة حتى مقتطفات اعطاءنا قائمة لطيفة نظيفة مثل هذا واحد :

إضافة Google الإصدار فون القارئ إلى الشريط الجانبي فايرفوكس
كل ما عليك فعله هو الماوس الأيمن فوق أي مكان على شريط الإشارات المرجعية واختيار جديد ، وإعطائها اسما (أو ترك هذا فارغا) وضعت في العنوان التالي :
http://www.google.com/reader/i/
تأكد من تحقق من خانة "لتحميل هذه المرجعية في الشريط الجانبي" ، وكنت فعلت.

الآن عند النقر فوق علامة ، سترى أن يتم فتحه في الشريط الجانبي.

تغيير المرجعية إلى فتح علامة معينة (أو الصفحة)
المشكلة الأولى هي أن يفتح مرجعية للرأي جميع البنود افتراضيا ، وهو أمر سيء بالنسبة لنا مع عدد كبير جدا من الاشتراكات. انا افضل لفتح قارئ البطاقات مع بلادي "المفضلة" الذي اختاره الافتراضي ، لذلك علينا أن ضبط هذا.
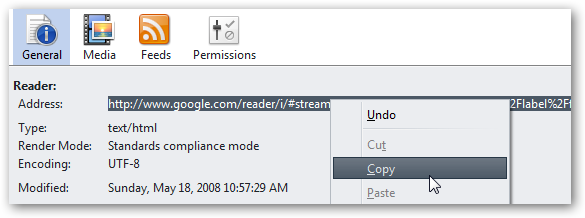
التنقل في الشريط الجانبي إلى العلامة التي تريدها ، ومن ثم في منطقة فارغة من الصفحة انقر بالزر الايمن واختيار "عرض معلومات الصفحة"

الآن سترى URL مباشرة إلى تلك الصفحة ، والذي يمكنك نسخ إلى الحافظة...

ثم استخدم إما في علامة جديدة ، أو تخصيص العلامة الموجودة التي قمت بإنشائها.

الآن كلما ضغطت على المرجعية ، سترى الصفحة التي كنت تفضل أن ترى.
إزالة الحدود القبيحة الأزرق
ملاحظة : للحصول على بقية القرص ستحتاج لديها أنيقة التمديد تثبيت ، أو يمكنك إنشاء ملف يسمى userContent.css في الدليل موضوع فايرفوكس ووضع رمز هناك.
لأي سبب من الأسباب ، وشعار غوغل قارئ هذه الحدود مزعج زرقاء حولها ، ولكننا نستطيع إزالة هذا مع نصي أنيق سريع.

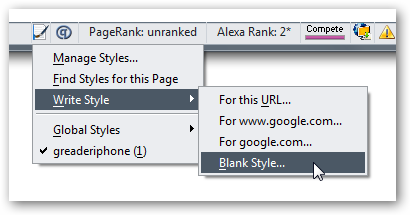
انقر على أيقونة أنيق ، واختيار نمط وأسلوب الكتابة ثم فارغ.

تعطي نمط اسما وصفيا ، ثم لصق في النص التالي :
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. IMG شعار {الحدود : 0px الهامة ؛}
}

يمكنك النقر على زر معاينة لرؤية التغييرات على الفور :

إزالة رأس كليا
بدلا من مجرد تغيير الحدود ، يمكنك إزالة صورة رأس القسم بأكمله ، لأنه ليس من الضروري حقا. ضبط النصي أنيقة لتكون على النحو التالي بدلا من ذلك :
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. {عرض شعار : لا شيء مهم ؛}
}
والنقر على زر معاينة تظهر التغييرات الجديدة...

ضبط حجم الخط
هو الأمثل للموقع فون لعرض شاشة لمس صغيرة ، لذلك الخط هو مجرد وسيلة كبير جدا بالنسبة لي الأذواق. ويمكننا أن نضيف السطر التالي إلى البرنامج النصي أنيق لجعل الخط أصغر قليلا :
* {حجم الخط : 0.97em الهامة ؛!}
إذا كنت بعد طول ، ينبغي أن تكون الآن النصي الكامل :
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. {عرض شعار : لا شيء مهم ؛}
* {حجم الخط : 0.97em الهامة ؛!}
}
الآن لدينا رؤية أكثر المدمجة أسهل ، على النحو التالي :

لتغيير قائمة العناوين فقط
ستلاحظ أن تستطيع أن ترى الكلمات القليلة الأولى من هذا المنصب في عرض القائمة... شخصيا أنا لا تظهر فقط العناوين الرئيسية. إضافة التالية إلى البرنامج النصي الخاص بك :
span.item - مقتطف {عرض : لا شيء مهم ؛}
span.item المصدر اللقب {حجم الخط : 0.9em مهم!}
ونحن الآن قد حصلت على الشريط الجانبي التطبيق مفيدة حقا :

السيناريو الكامل
هنا الصيغة النهائية لهذا السيناريو ، مع شريط شعار إزالتها ، وحجم الخط أصغر ، وليس مقتطفات.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. {عرض شعار : لا شيء مهم ؛}
* {حجم الخط : 0.97em الهامة ؛!}
span.item - مقتطف {عرض : لا شيء مهم ؛}
span.item المصدر اللقب {حجم الخط : 0.9em مهم!}
}
هذا يجب أن توضح لماذا أنا مثل مروحة كبيرة من أنيق.
Aucun commentaire:
Enregistrer un commentaire